🖥 Programming/📱 Android (Java)
[Android] android:drawableLeft를 사용 시 이미지 사이즈 조절 하는 방법
MinChan-Youn
2021. 8. 12. 17:52
문제점)
먼저 android:drawableLeft를 사용하여 TextView 좌측에 이미지를 추가해 보겠습니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F0F0F0"
android:drawableLeft="@drawable/ic_launcher_background"
android:drawablePadding="10dp"
android:gravity="center"
android:text="Hello drawable!" />
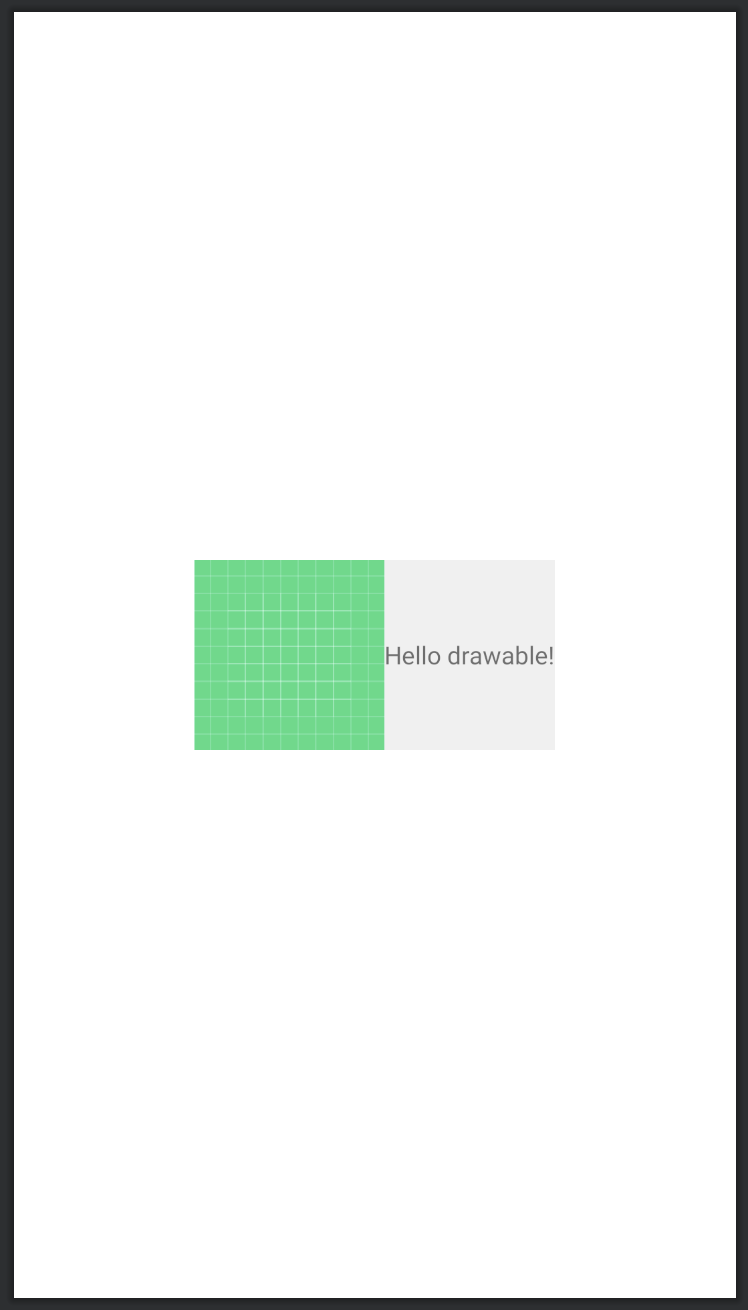
다음과 같이 TextView 좌측에 이미지를 추가하였습니다.
이미지 설정 후 drawablePadding처럼 TextView와 drawable간의 공백을 설정 할 순 있지만, ImageView처럼 이미지의 크기를 조절 하기에는 쉽지 않습니다.
해결방안)
drawable파일을 만들어 코드로 이미지의 크기를 직접 설정 할 수 있습니다.
파일이름은 drawable_resize.xml 로 하겠습니다.
아래 코드와 같이 drawable을 설정 후 width, height를 모두 설정합니다.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="40dp"
android:height="40dp"
android:drawable="@drawable/ic_launcher_background" />
</layer-list>그 이후 TextView의 drawable파일을 drawable_resize.xml의 파일로 변경합니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F0F0F0"
android:drawableLeft="@drawable/drawable_resize"
android:elevation="10dp"
android:gravity="center"
android:text="Hello drawable!" />
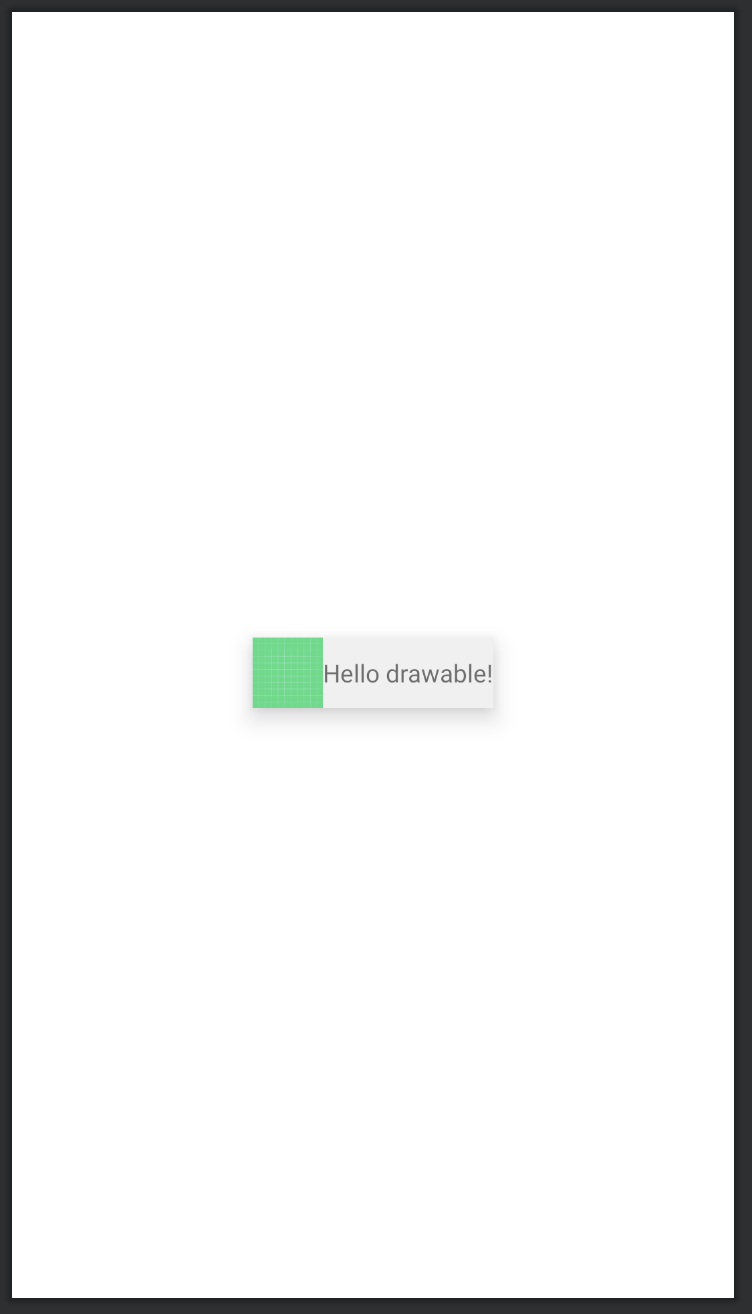
다음과 같이 drawable_resize.xml에서 설정한 40dp의 이미지로 들어간 모습을 알 수 있습니다.
정리)
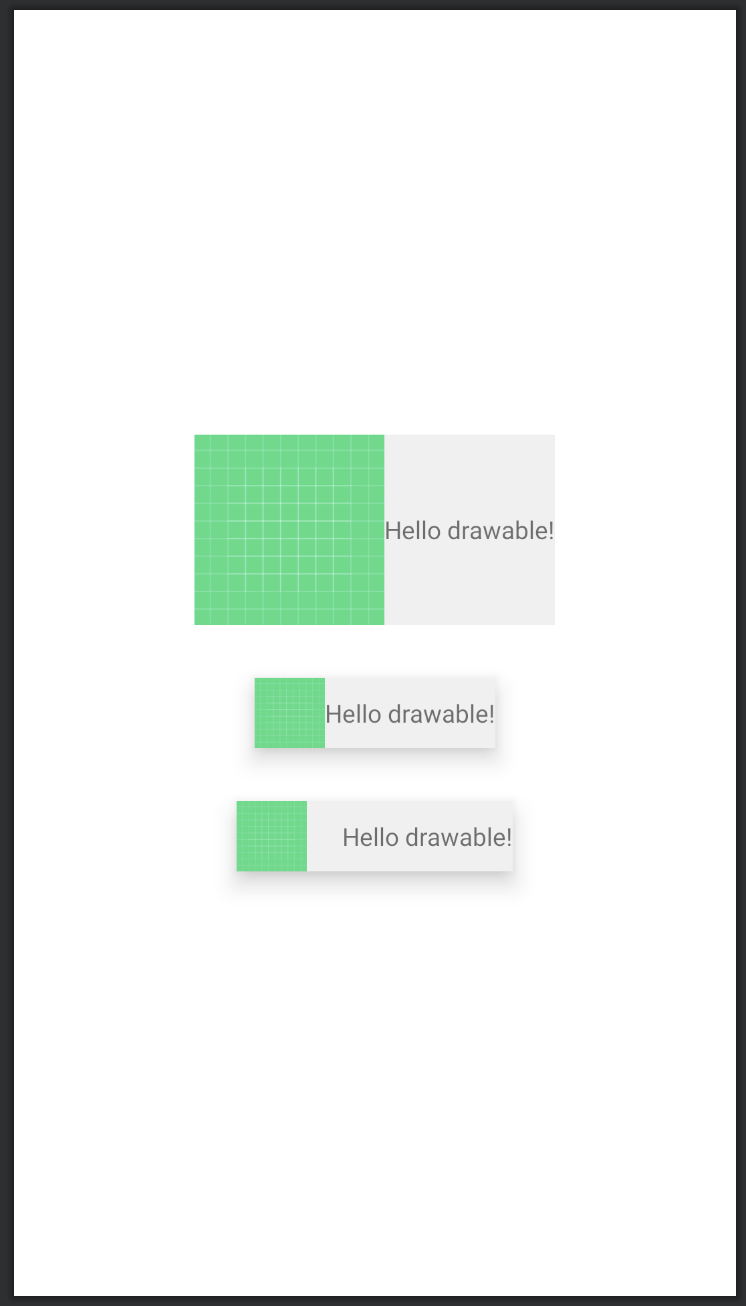
3가지의 예시를 보겠습니다.
1. 이미지 원본을 적용
2. 이미지를 resize하여 적용
2. 이미지를 resize하여 적용 + drawablePadding(TextView와 ImageView의 공백)설정
<!-- 1. 이미지 원본을 적용한 모습 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F0F0F0"
android:drawableLeft="@drawable/ic_launcher_background"
android:gravity="center"
android:text="Hello drawable!" />
<!-- 2. 이미지를 resize하여 적용한 모습 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F0F0F0"
android:layout_marginTop="30dp"
android:drawableLeft="@drawable/drawable_resize"
android:elevation="10dp"
android:gravity="center"
android:text="Hello drawable!" />
<!-- 3. 이미지를 resize하여 적용한 모습 + drawablePadding(TextView와 ImageView의 공백)설정한 모습 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F0F0F0"
android:layout_marginTop="30dp"
android:drawableLeft="@drawable/drawable_resize"
android:drawablePadding="20dp"
android:elevation="10dp"
android:gravity="center"
android:text="Hello drawable!" />
다음과 같이 설정이 적용된 모습을 볼 수 있습니다.