안녕하세요~ 챠니입니다! :)
오늘은 NestJS 프로젝트 생성 및 시작하는 방법에 대해서 알아보도록 하겠습니다.
NestJS 시작
* NestJS 시작
npm i -g @nestjs/cliNestJS 프로젝트를 개발하고 설정할 수 있도록 도와주는 CLI 도구 설치

nest명령어를 통해서 정보 확인 가능
NestJS 프로젝트 생성하기
NestJS 프로젝트 생성하기
nest new "프로젝트 명"
ex. nest new NestJS-study
명령어 실행 시 자바스크립트 패키지 매니저를 선택하라고 나옵니다.
글쓴이는 Node.js에 기본 내장되어 있는 npm을 선택 (옵션 선택은 자유)

자동적으로 프로젝트 생성에 필요한 파일들을 생성 및 완료된 것을 알 수 있음
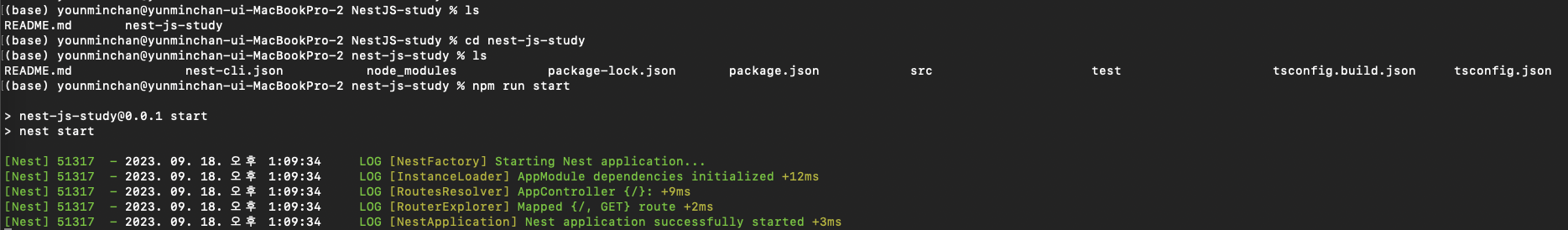
* ls
* cd nest-js-study
* npm run start
다음은 프로젝트 폴더에 "nest-js-study" 프로젝트 폴더로 이동 -> "npm run start"를 통해서 NestJS 애플리케이션을 구동
http://localhost:3000인터넷 브라우저에서 다음 URL를 입력하면 "Hello World!"가 정상적으로 출력되는 것을 확인

질문 또는 궁굼한 부분은 댓글을 남겨주세요! 친절하게 답변드리겠습니다!
응원의 댓글은 저에게 큰 힘이 된답니다! :)
즐거운 하루되세요!
깃허브 보러 놀러오세요 👇 (맞팔환영)
https://github.com/younminchan
younminchan - Overview
안드로이드 2년차 개발자 •⚽️/🎤/🥁/🖥/🏃♂️/🚴♂️/🤟 TechBlog⬇️ minchanyoun.tistory.com - younminchan
github.com
반응형