안녕하세요~ 챠니입니다! :)
이번에는 이미지를 유동적으로 1:1 또는 1:N비율로 맞추는 방법에 대해서 알아보겠습니다.
보통 이미지를 가로, 세로 높이를 동일하게 맞추려면 10dp, 10dp 이렇게 고정적인 값을 사용할 수 밖에 없었는데요
이번에는 화면의 비율에 따라 유동적으로 비율을 맞추는 방법에 대해서 알아보겠습니다.
"layout_constraintDimensionRatio"을 활용하자!
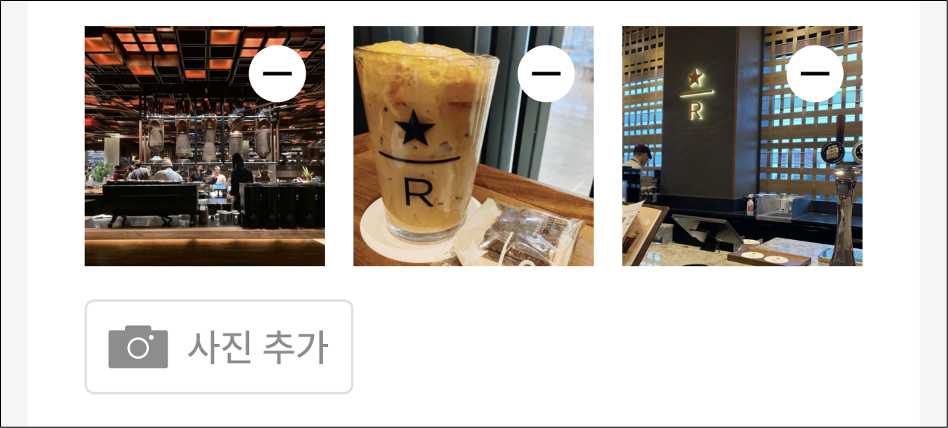
제가 구현하고자 하는 화면은 다음과 같습니다.
가로, 세로의 길이가 서로 동일한 1:1 비율의 이미지를 3개를 만들어야 하는건데
고정적인 값을 주게되면 화면의 크기에 따라 이슈가 생기기때문에
화면 비율에 따라 동일하게 맞춰주는 방법이 필요했습니다.

방법은 어렵지 않았는데요!
바로 다음과 같이 비율을 맞춰는 width, height를 설정하고 "layout_constraintDimensionRatio"를 통해서 1:1 비율로 맞춰주면 되겠습니다.
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1"
예시코드
<!-- 이미지-1 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_nearby_register_image_1"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/cl_nearby_register_image_2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_nearby_register_image_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/test_img"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 이미지-2 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_nearby_register_image_2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="@dimen/space_12"
android:layout_marginEnd="@dimen/space_12"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/cl_nearby_register_image_3"
app:layout_constraintStart_toEndOf="@+id/cl_nearby_register_image_1"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_nearby_register_image_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/test_img"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 이미지-3 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_nearby_register_image_3"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/cl_nearby_register_image_2"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_nearby_register_image_3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/test_img"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
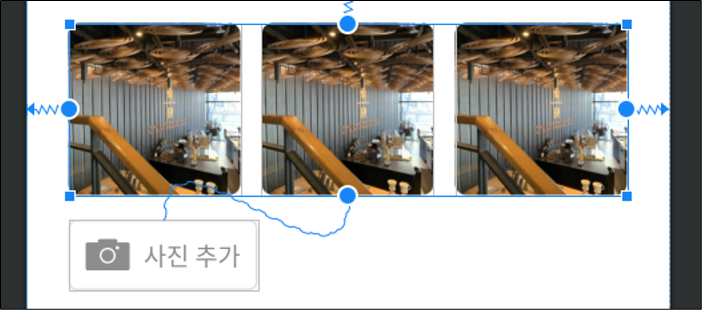
다음은 안드로이드 스튜디오에서 확인한 모습입니다.

어렵지않죠?!
제가 구글링을 잘 못해서 그런가.. 여러가지의 방법이 존재했지만 저는 다음과 같은 방법이 가장 좋다고 판단했습니다.
모두 즐거운 코딩하세요 :)
참고자료
https://shinjekim.github.io/android/2019/08/07/Android-ConstraintLayout/
[Android] ConstraintLayout 톺아보기 (안드로이드 공식 문서 번역) · Challengist
[Android] ConstraintLayout 톺아보기 (안드로이드 공식 문서 번역) 07 Aug 2019 | ConstraintLayout ConstraintLayout 제약 레이아웃은 android.view.ViewGroup에 속한 레이아웃이며 위젯의 위치(position)와 크기(size)를 지정
shinjekim.github.io
질문 또는 궁굼한 부분은 댓글을 남겨주세요! 친절하게 답변드리겠습니다!
응원의 댓글은 저에게 큰 힘이 된답니다! :)
즐거운 하루되세요!
깃허브 보러 놀러오세요 👇 (맞팔환영)
https://github.com/younminchan
younminchan - Overview
안드로이드 2년차 개발자 •⚽️/🎤/🥁/🖥/🏃♂️/🚴♂️/🤟 TechBlog⬇️ minchanyoun.tistory.com - younminchan
github.com
'🖥 Programming > 📱 Android (Kotlin)' 카테고리의 다른 글
| [Android] SSL Error Handler 구글 스토어 대응 (2) | 2023.11.23 |
|---|---|
| [Android][kotlin][NestJS] FCM, Firebase Background HeadUp Display not working 관련 문제 해결 (0) | 2023.10.05 |
| [Android][kotlin] Fragment간 통신 방법 (0) | 2023.09.08 |
| [Android] 앱 아이콘 변경 방법 (logo, icon) (2) | 2023.08.24 |
| [Android] 다크모드 비활성화 하는 방법 (0) | 2023.08.17 |
| [Android] com.google.android.gms.permission.AD_ID 이슈 해결 (7) | 2023.07.25 |
| [Android][kotlin] material.bottomnavigation.BottomNavigationView 예제 (0) | 2023.07.13 |
| [Android][kotlin] 화면 켜짐/꺼짐 유지(앱 실행 중) (0) | 2023.05.26 |



