안녕하세요~ 챠니입니다! :)
이번에는 SocialLogin 중에서 GoogleLogin 연동방법에 대해서 알아보도록 하겠습니다.
여러가지 셋팅을하는 내용이 많다보니 내용이 많습니다.
사진 및 코드를 잘 참고해서 따라와주시면 문제 없이 연동할 수 있습니다! :)
Android Google Login 연동방법( 1. Google Cloud 설정)
작업에 들어가기 전에 기본적으로 준비해야할 것들이 있습니다.
GoogleLogin작업을 할 AndroidProject와 PC의 SHA-1 key값을 미리 확인하면 좀 더 빠르게 진행 할 수 있습니다.
다음 주소로 들어갑니다.
https://console.cloud.google.com/
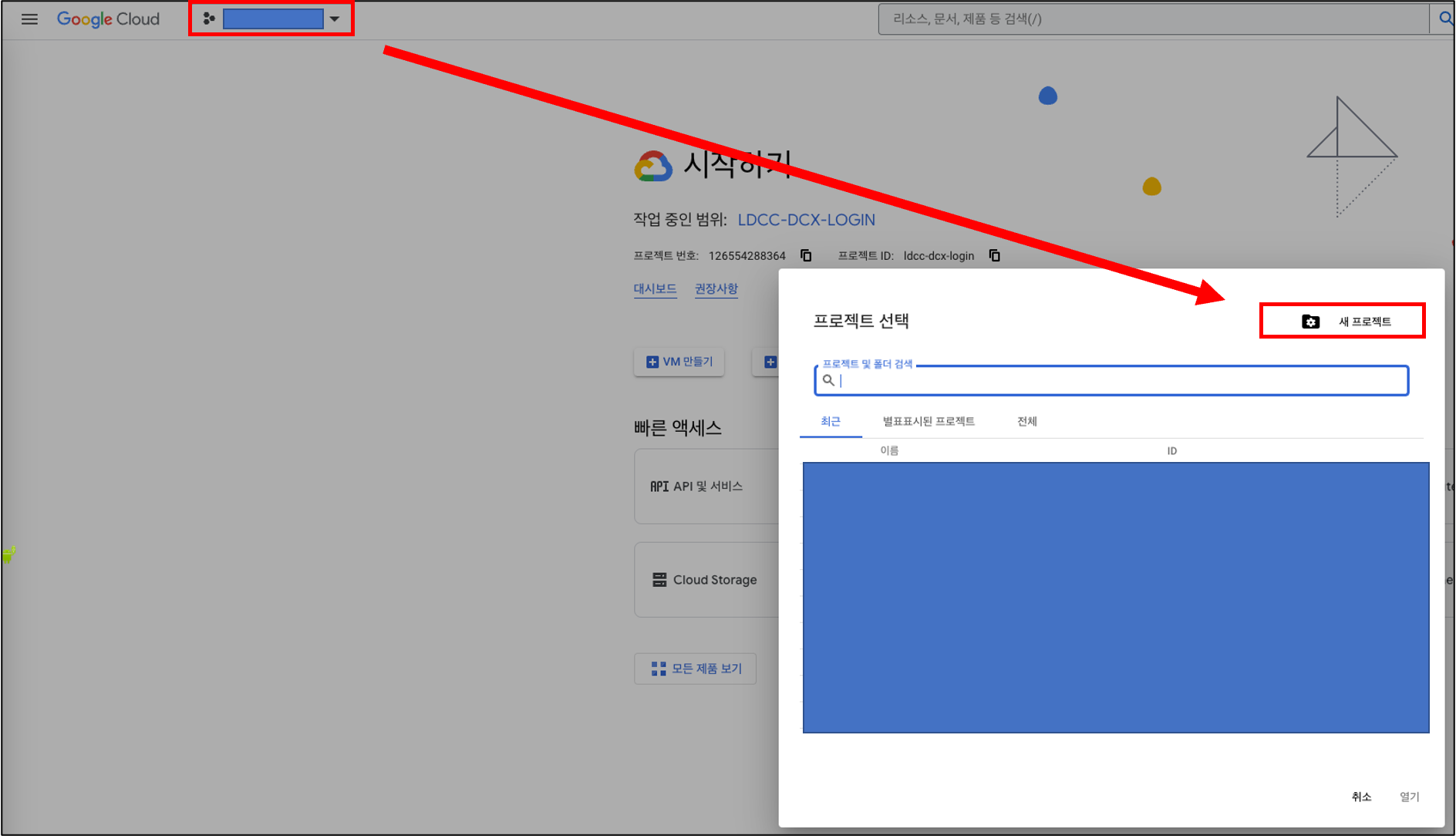
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com


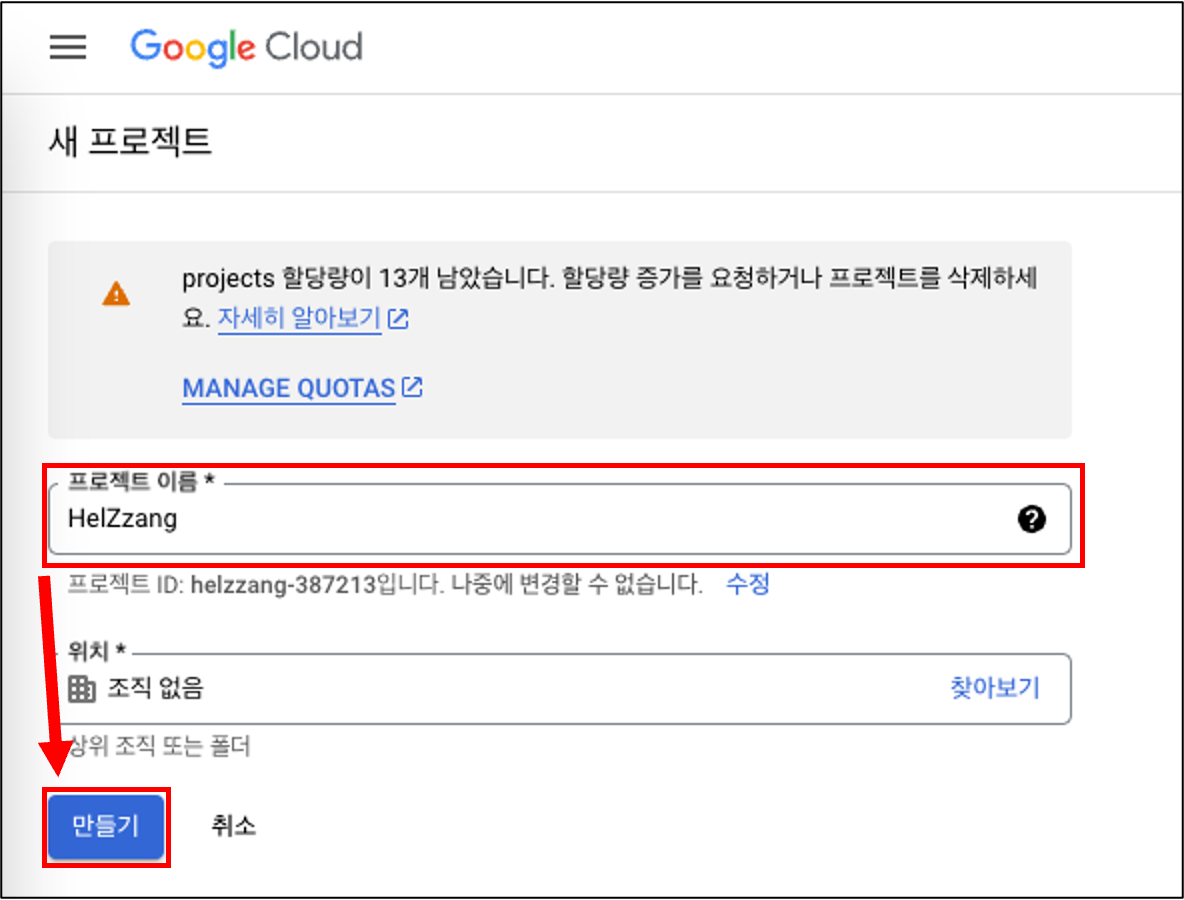
프로젝트 이름 설정

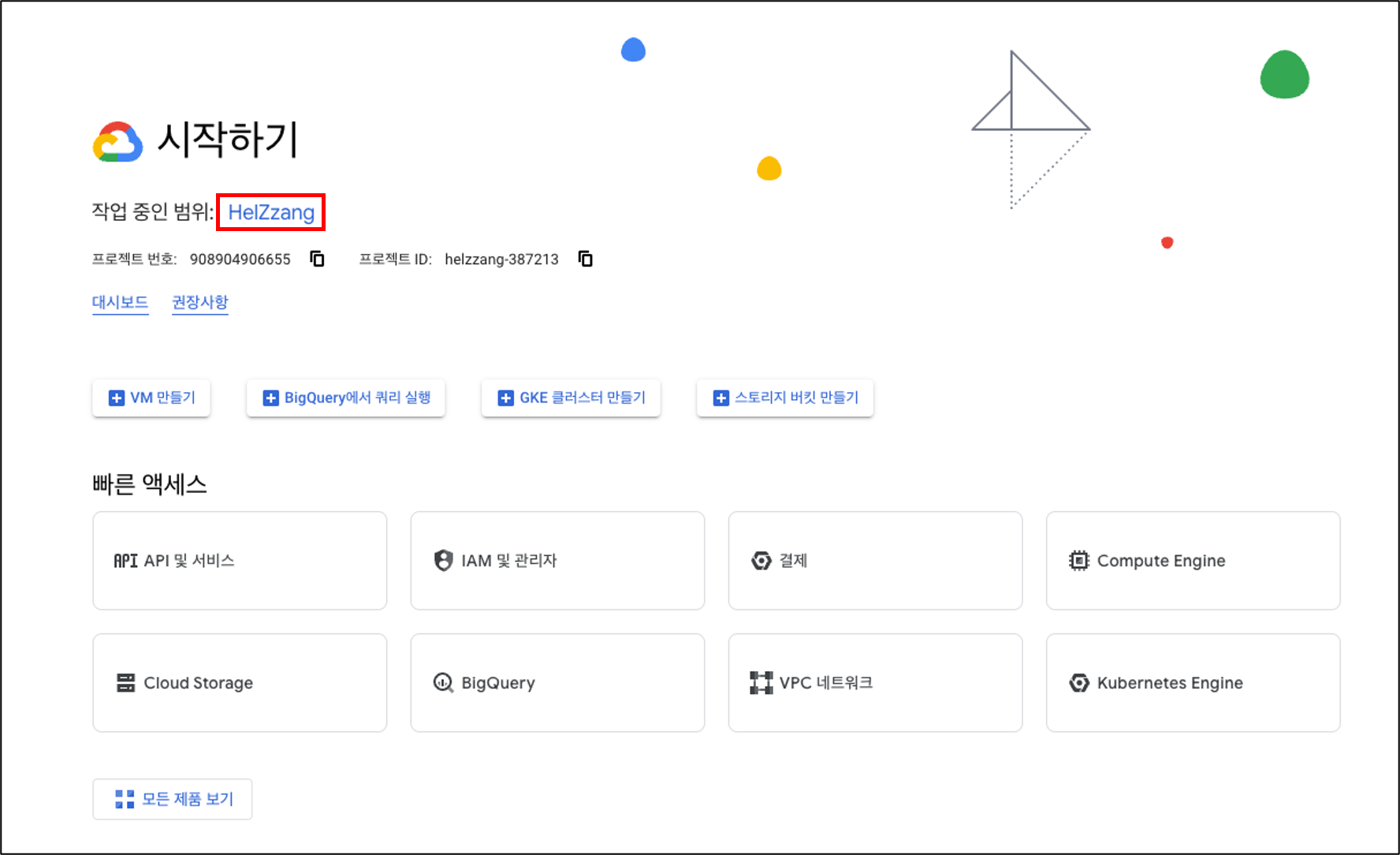
프로젝트가 생성된 모습

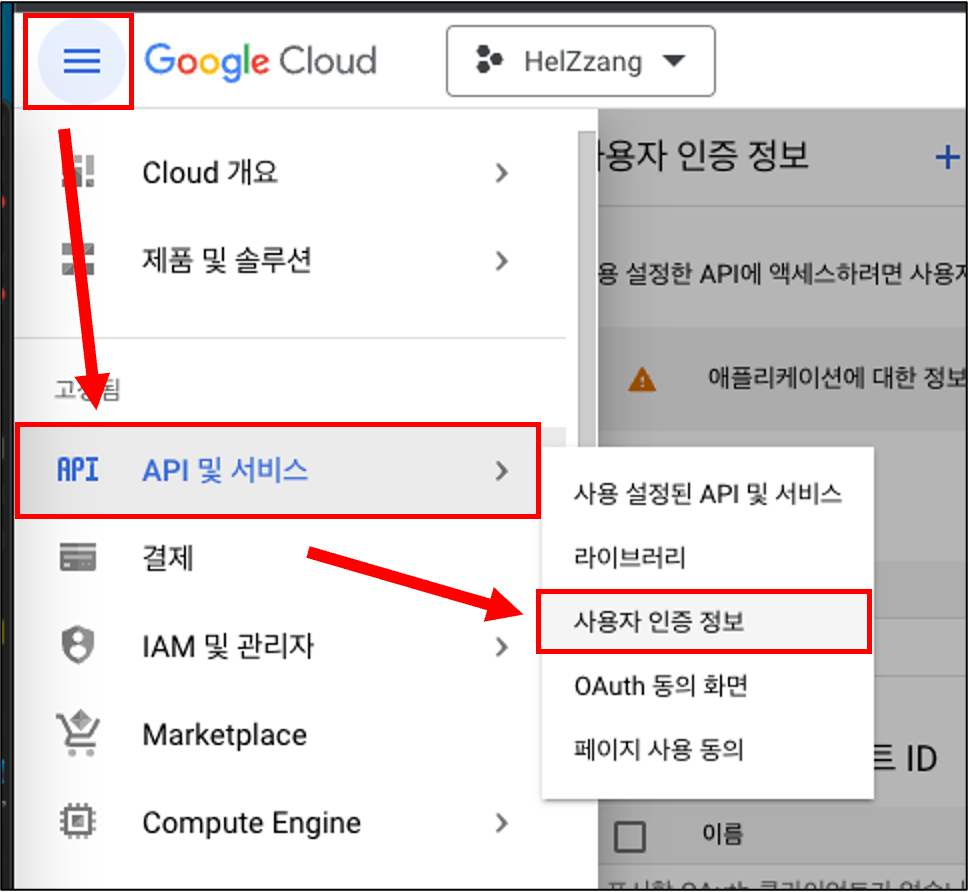
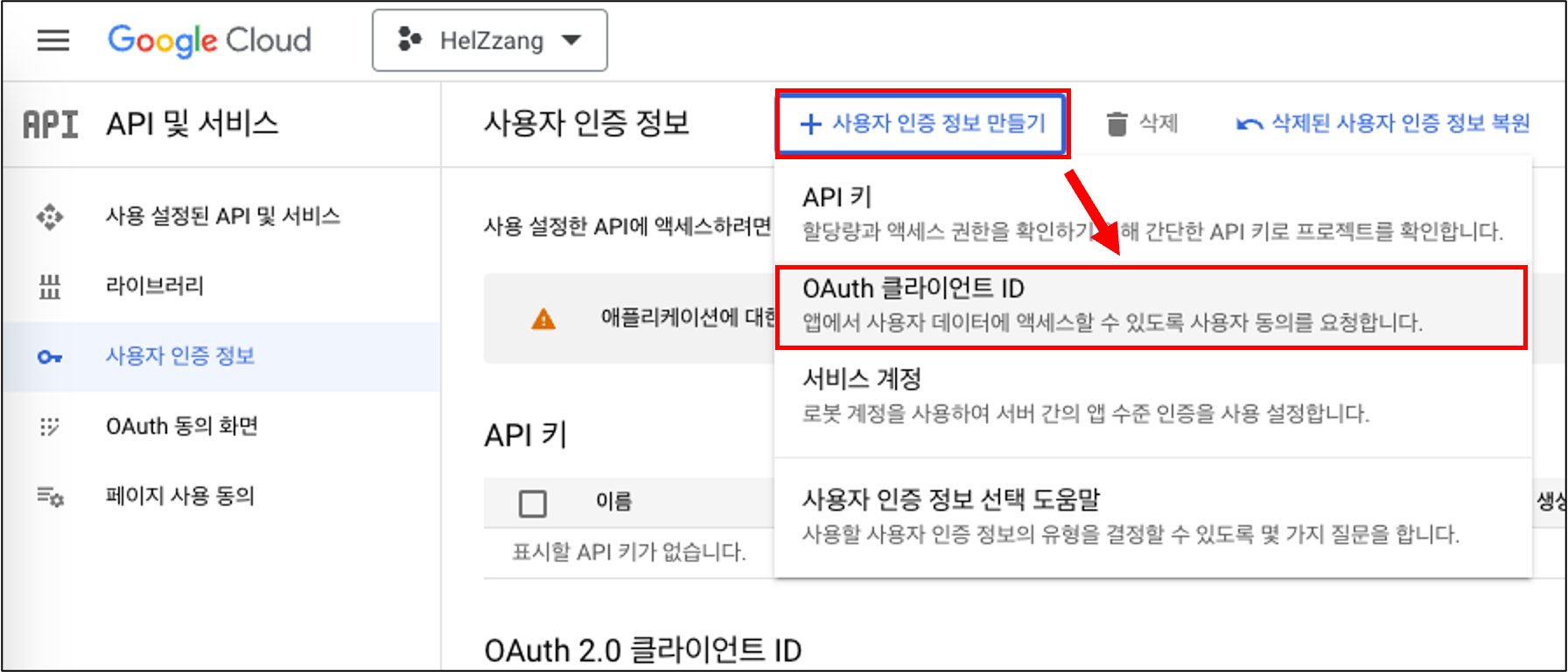
좌측상단 메뉴클릭 -> API 및 서비스 -> 사용자 인증 정보 (클릭)

사용자 인증 정보 만들기 -> OAuth 클라이언드 ID (클릭)

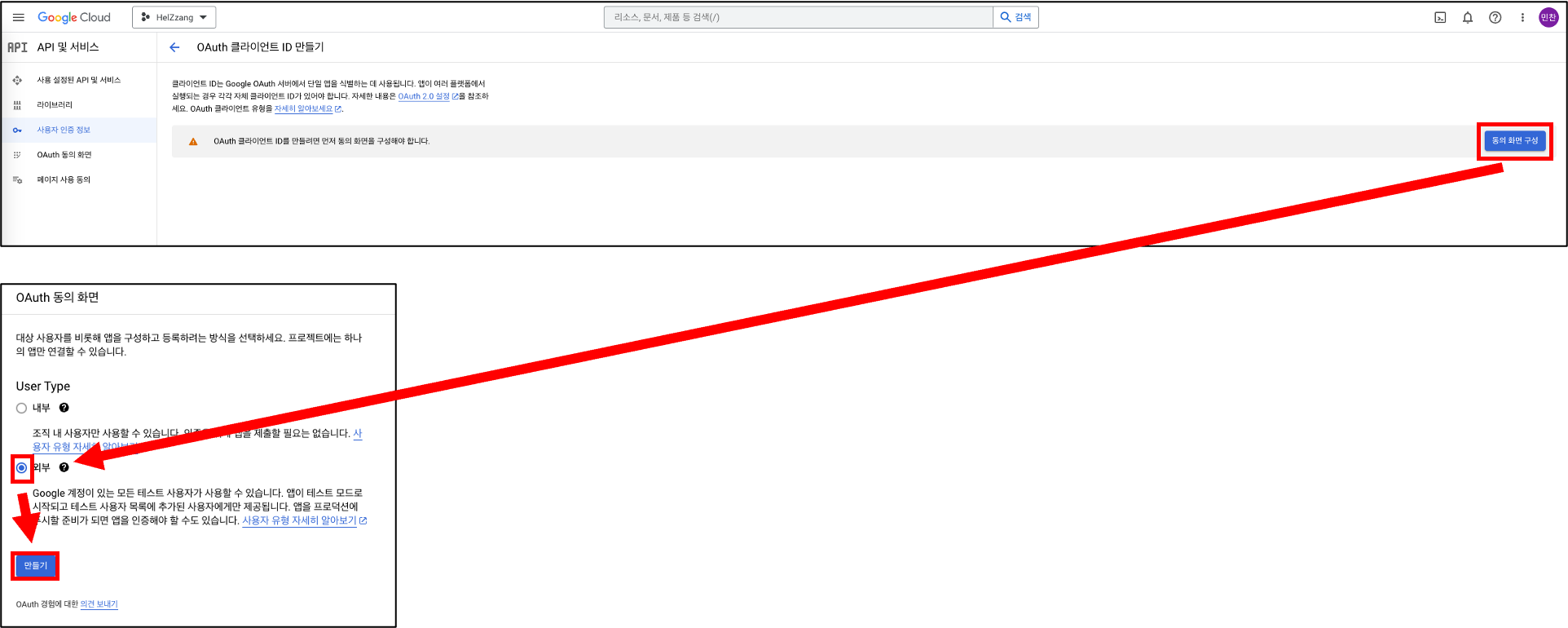
동의 화면 구성 -> 외부 -> 만들기 (클릭)

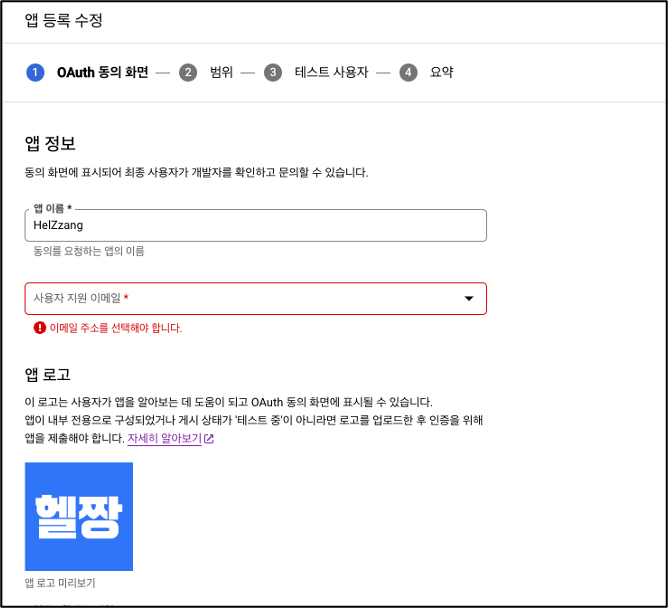
앱 등록에 필요한 정보들을 입력
1. OAuth 동의화면
2. 범위
3. 테스트 사용자
4. 요약
마무리

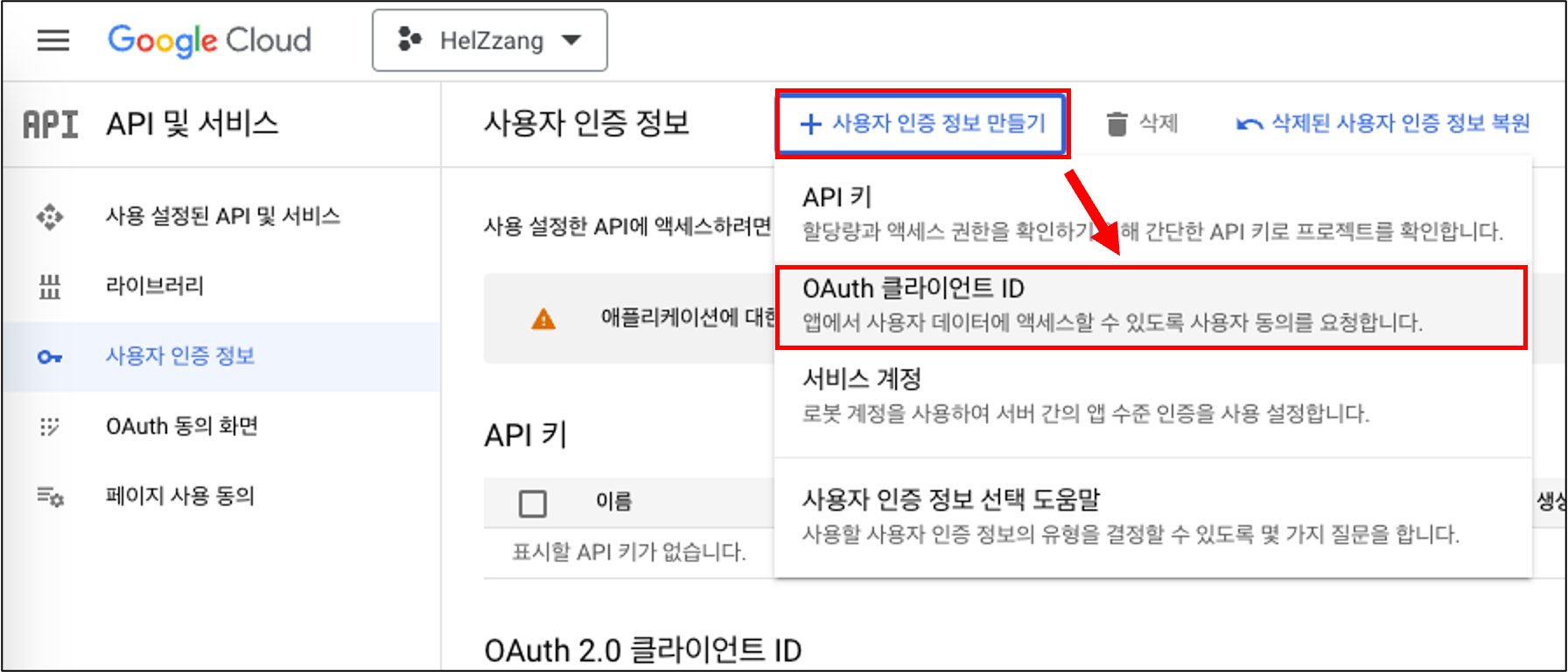
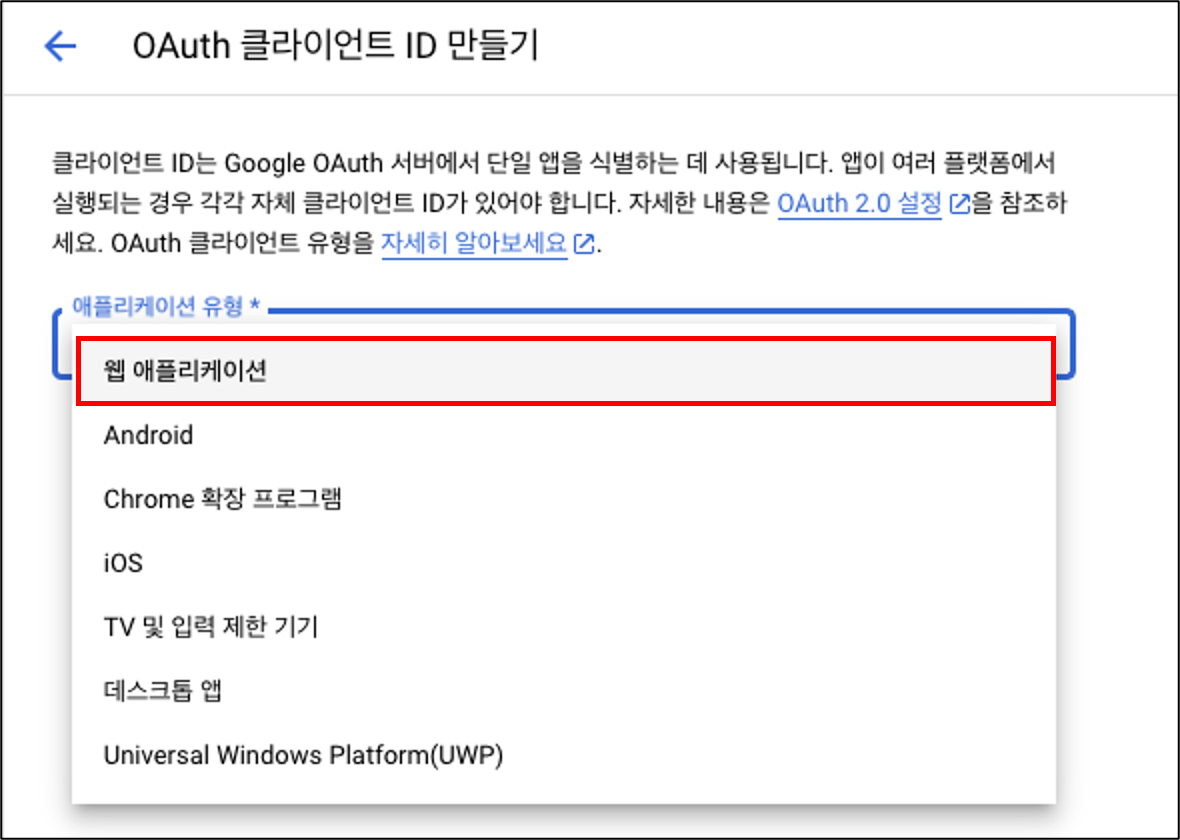
다시 한번 "사용자 인증 정보 만들기 -> OAuth 클라이언드 ID (클릭)"

안드로이드 앱이라고 "Android"를 클릭하지 않도록 주의!

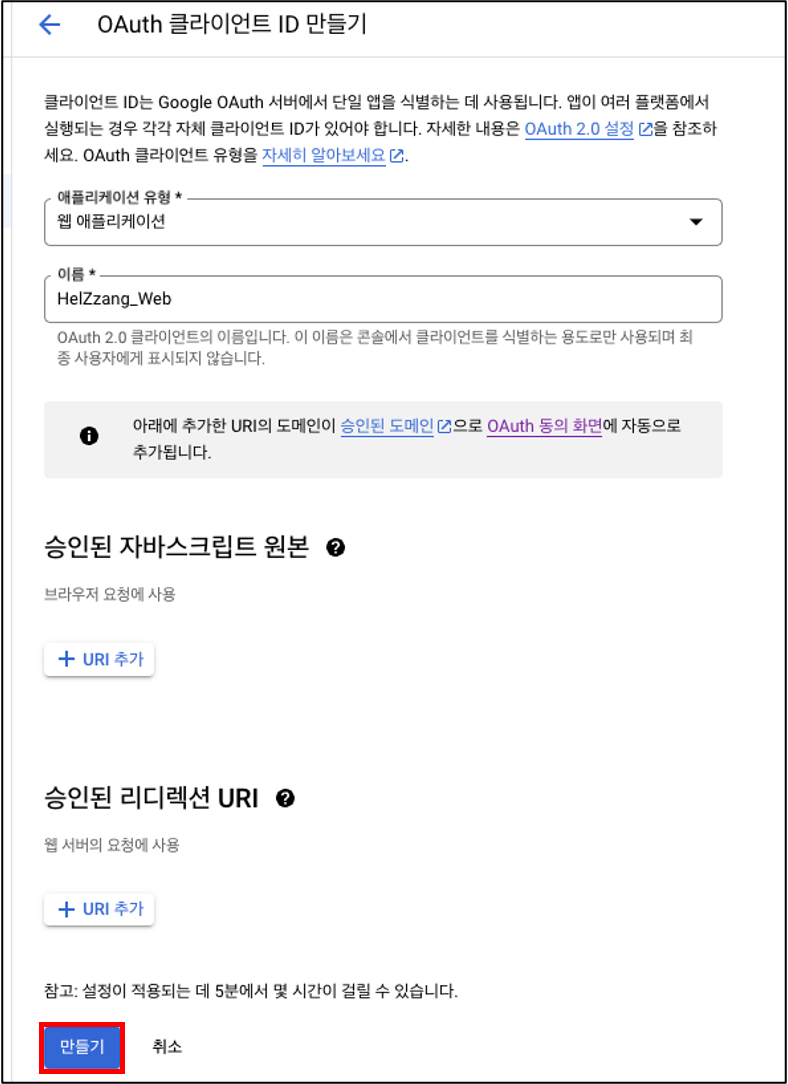
필요한 정보 입력후 -> 만들기 (클릭)

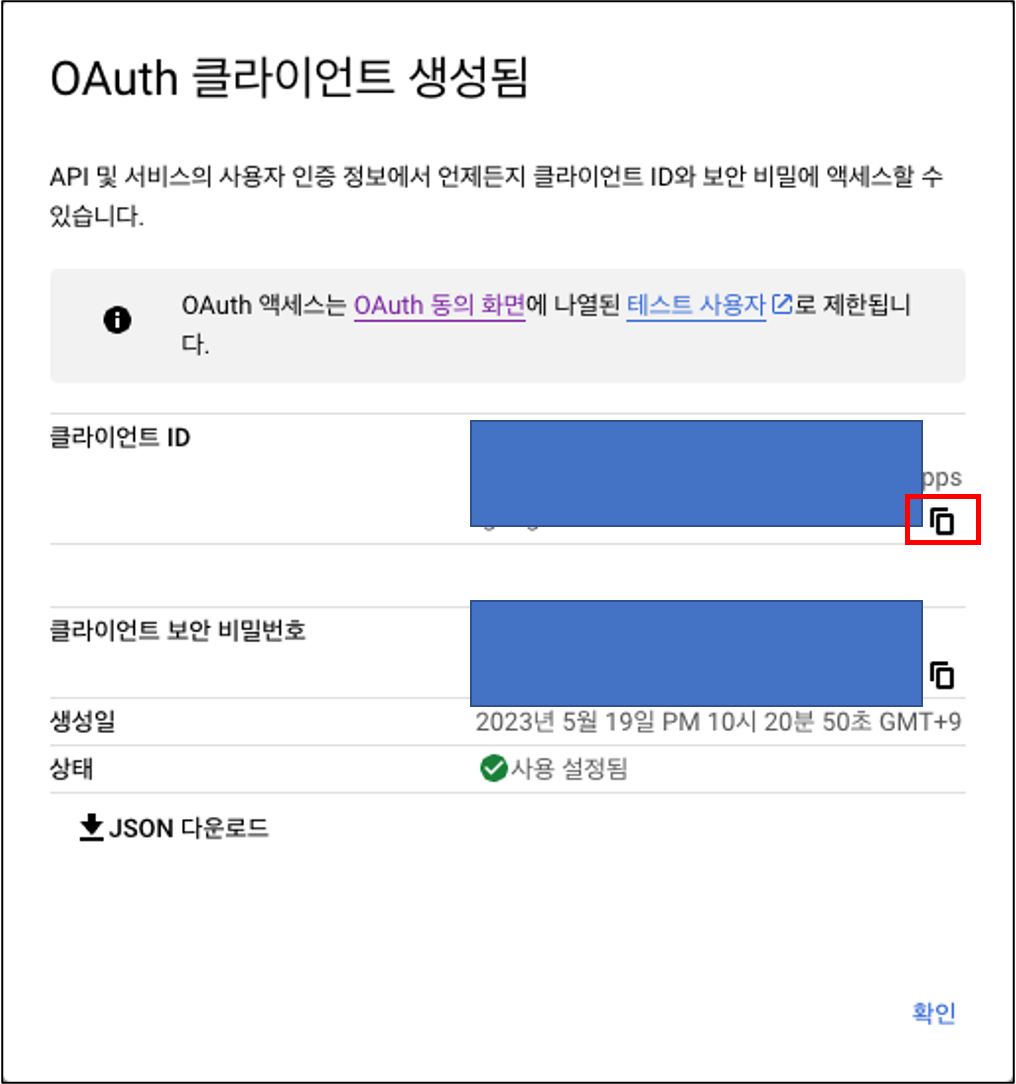
OAuth 클라이언트가 성공적으로 생성됨
클라이언트 ID가 필요하니 빨간버튼을 클릭하여 따로 메모장에 저장
Android Google Login 연동방법( 2. Firebase 설정)
Google Cloud를 잘 연동했다면 다음에는 Firebase쪽을 설정하도록 하겠습니다.
다음 Firebase 페이지로 이동합니다.
https://console.firebase.google.com/

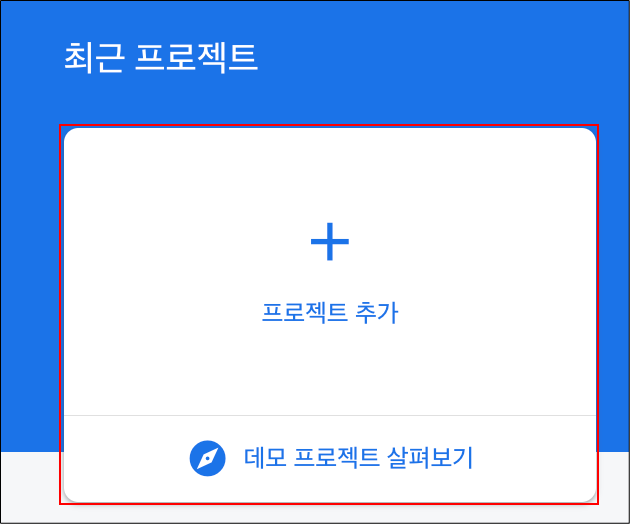
프로젝트 추가 (클릭)

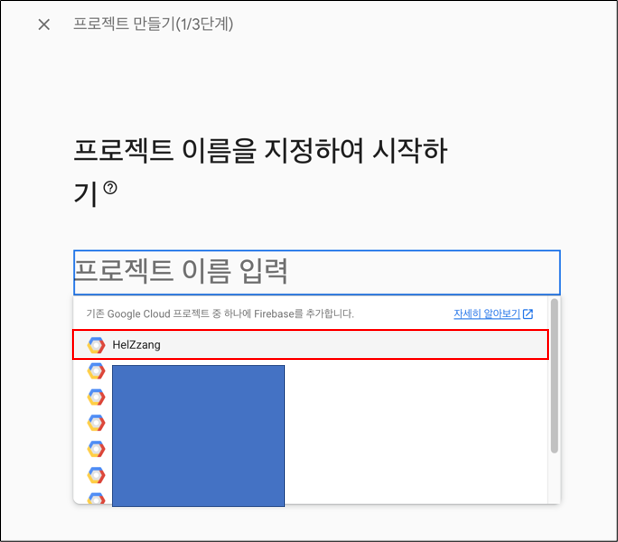
Google Cloud와 연동이 되어서 아까 생성하였던 "HelZzang"을 클릭합니다.
(정확히는 모르겠지만, Google Cloud 프로젝트를 꼭 선택하지 않아도 가능할것으로 판단 됩니다.)
선택 후 -> 쭉쭉~~ 해서 프로젝트 생성 완료까지 넘어가기

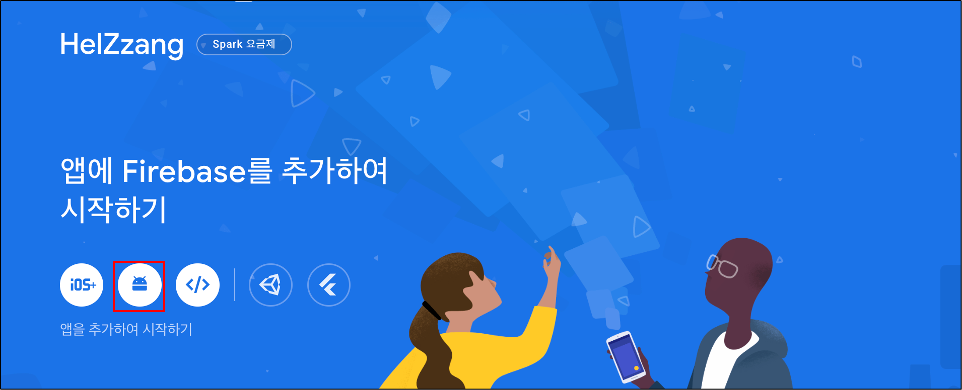
우리는 Firebase에 연동할 Android 모양의 아이콘 (클릭)

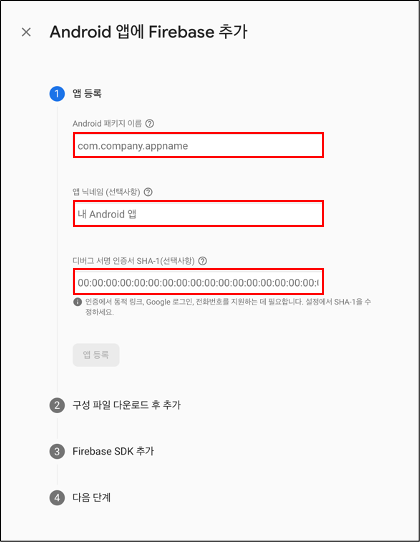
1. Android Project에서 "AndroidManifest.xml"파일에서 패키지 이름 (입력)
2. 앱 닉네임 (입력)
3. SHA-1 입력
(우측메뉴 "Gradle" -> "Task" -> "android" -> "signingReport" 클릭 -> SHA-1 확인)
--> Android 앱에 Firebase를 추가함 (다음 단계가 중요하니 잘 따라오길)
------------------------------------------------------------------------
"google-services.json" 파일을 다운받지 말고
다음 "Authentication" 설정을 한 후 "google-services.json" 파일 받운 받기
[Authentication 설정 방법]

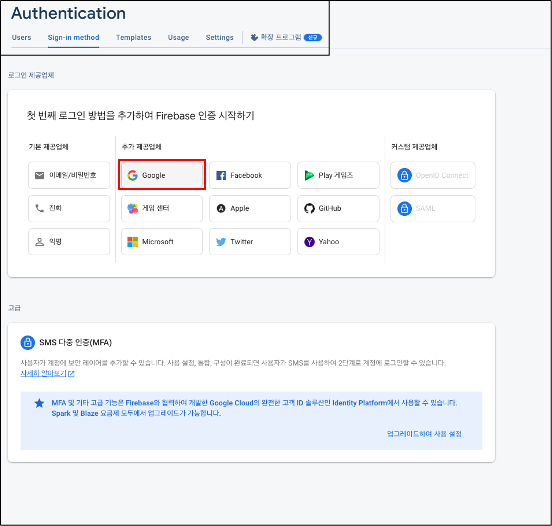
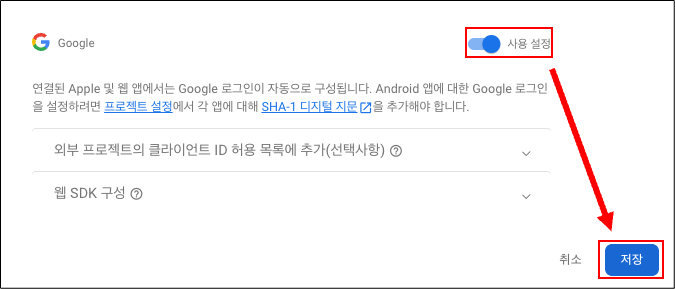
FirebaseProject 생성 후 "Authentication"에서 "Google" (선택)

Google "사용설정" -> "저장" (클릭)
(여기서 기존에 Firebase Android 생성 했던것을 연동이 가능할 수도 있음, 없어도 크게 문제는 없을 듯)

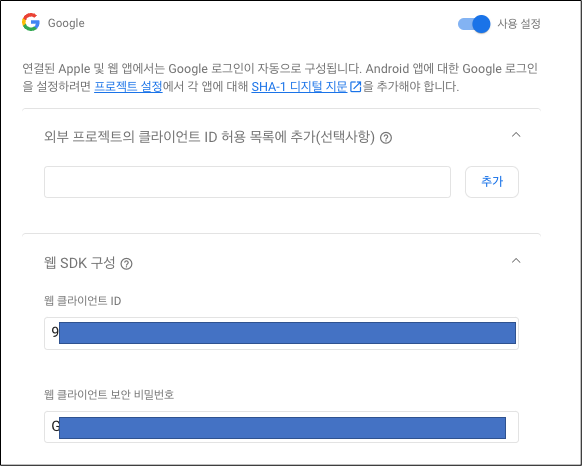
Authentication-Google 설정된 모습

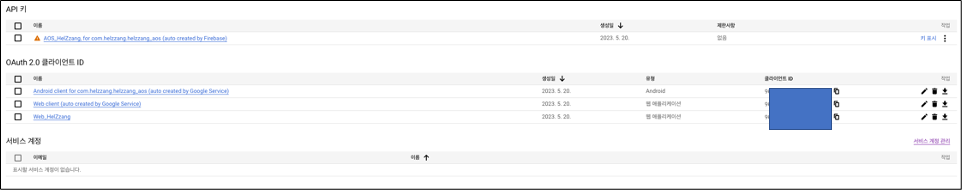
GoogleLogin을 성공하면 Google Cloud에 다음과 같이 나타남
------------------------------------------------------------------------
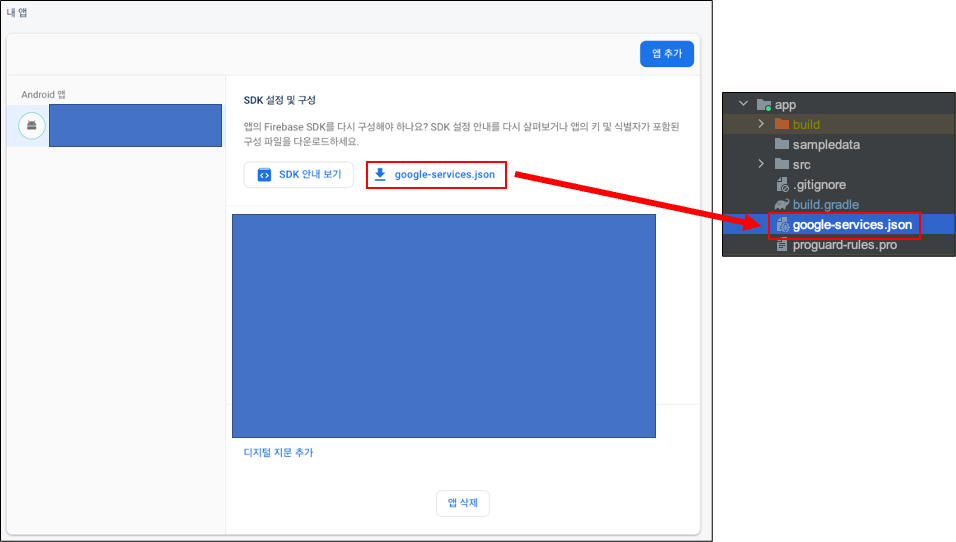
"google-services.json" 파일 받운 받아 Android Project에 추가

google-services.json 파일 -> AndroidProject "app" 폴더에 추가
Android Google Login 연동방법( 3. AndroidProject 설정)
여기까지 오시느라 고생하셨습니다 :)
다음은 AndroidProject 설정 방법에 대해서 알아보도록 하겠습니다.
여기부터는 순서가 중요합니다!
잘 따라오세요~
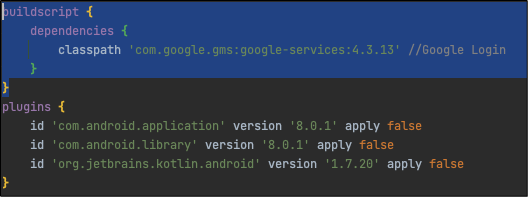
1. build.gradle(Project: ) 코드 추가 -> Sync Now

buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.3.13' //Google Login
}
}
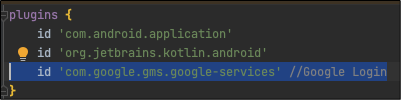
2. build.gradle(Module: app) 코드 추가 -> Sync Now

plugins {
...
id 'com.google.gms.google-services' //Google Login
...
}

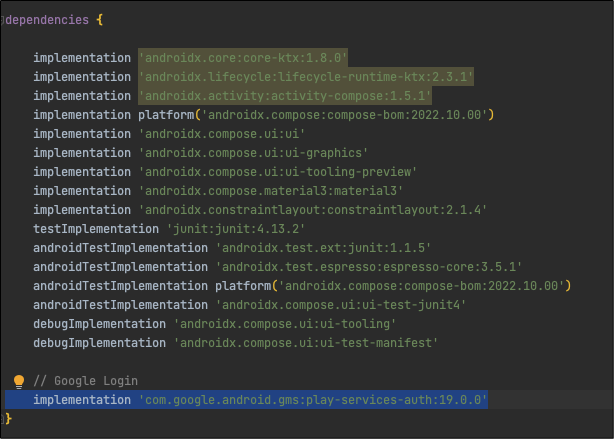
dependencies {
...
// Google Login
implementation 'com.google.android.gms:play-services-auth:19.0.0'
...
}
3. GoogleLogin 코드 작성
private fun initClick() {
binding.tvGoogleLogin.setOnClickListener {
startLoginGoogle()
}
}
/** ============================== 구글 로그인 ========================================== */
private fun startLoginGoogle() {
val gso = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken("GoogleCloud 웹 애플리케이션 - 클라이언트 ID") //요청때마다 token값 받아오기
.requestEmail()
.build()
mGoogleSignInClient = GoogleSignIn.getClient(applicationContext, gso)
googleLoginResult.launch(mGoogleSignInClient.signInIntent)
}
/** onActivityResult */
private val googleLoginResult = registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result: ActivityResult ->
val resultCode = result.resultCode
val data = result.data
try {
val completedTask = GoogleSignIn.getSignedInAccountFromIntent(data)
val account = completedTask.getResult(ApiException::class.java)
// val email = account?.email.toString() //이름
// val familyName = account?.familyName.toString() //이름 (윤)
// val givenName = account?.givenName.toString() //이름 (민찬)
// val displayName = account?.displayName.toString() //이름 (윤민찬)
onLoginCompleted("${account?.id}", "${account?.idToken}")
} catch (e: ApiException) {
// The ApiException status code indicates the detailed failure reason.
// Please refer to the GoogleSignInStatusCodes class reference for more information.
onError(Error(e))
}
}
private fun onLoginCompleted(userId: String?, accessToken: String?){
Toast.makeText(this, "구글 로그인 성공", Toast.LENGTH_SHORT).show()
Log.e("YMC", "userId: $userId / accessToken: $accessToken")
}
private fun onError(error : Error?){
Toast.makeText(this, "구글 로그인 실패", Toast.LENGTH_SHORT).show()
Log.e("YMC", "구글 로그인 실패 onError / error: ${error} / error.msg: ${error?.message}")
}GoogleLogin 코드 작성 및 필요부분에 연결
****************************************************************************************
****************************************************************************************
추가적으로 Firebase에서 Android 등록할때 Debug모드에 대한 SHA-1 값이 등록되었을 수 있습니다.
Release 모드일때 SHA-1값은 따로 확인해서 꼭 등록 필요!
****************************************************************************************
****************************************************************************************
끝.
질문 또는 궁굼한 부분은 댓글을 남겨주세요! 친절하게 답변드리겠습니다!
응원의 댓글은 저에게 큰 힘이 된답니다! :)
즐거운 하루되세요!
깃허브 보러 놀러오세요 👇 (맞팔환영)
https://github.com/younminchan
younminchan - Overview
안드로이드 2년차 개발자 •⚽️/🎤/🥁/🖥/🏃♂️/🚴♂️/🤟 TechBlog⬇️ minchanyoun.tistory.com - younminchan
github.com



